MoveMirror
MoveMirror
MoveMirror
Overview
Move Mirror is a smart fitness experience that leverages IoT-enabled devices, predictive AI, and computer vision to provide a virtual 'Fitness Trainer' for fitness amateurs at the start of their fitness journey. Devices include a foldable smart mirror, smartphone and smartwatch app.
I was the primary User Researcher, Videographer, and secondary UX Designer. Main responsibilities include designing and conducting user research, usability testing, and findings analysis. Additionally, I've also worked on structuring the design proposal, designing the prototype, and editing the videos used to showcase it.
Project Goal
Design an IOT based smart 'fitness trainer' to guide fitness amateurs embarking on their fitness journeys.
Skillsets
UX Research (Lead)
Persona Generation (Lead)
Low/High Fi UI Prototyping
Usability Testing
Team & Roles
1 UX Researcher (Lead)
1 Producer
1 UX Designer
1 Visual Designer
Timeline
Research and Ideation: 2 Weeks
Prototyping and Testing: 3 Weeks
Product Presentation: 1 Week
Oct 2020 - Dec 2020
Problem Statement
Fitness amateurs lack the guidance on how to plan an appropriate workout routine, workout safely and track their progress, which in turn may lead to injuries and a lack of progress, motivation and results. They also lack the resources to engage a personal trainer as a solution to their challenges.
User Research
We conducted a semi-structured focus group interview via Zoom with 5 fitness amateurs. These are youths (aged between 18-35 years old) who attempt home workouts at varying frequencies. Our goal was to conduct market validation and requirements discovery; understanding the needs, lifestyle, and behaviours of our target users and the problem space we are designing in.
A focus group allows fellow members to bounce ideas off each other, to challenge and respond to each other’s ideas, while the discussion is tightly directed to a select few themes and ideas by the moderator. Fitness amateurs have ideas and concerns but due to their lack of experience might not be able to properly articulate them on their own. In a group context, their responses can synergize as part of the joint construction of meaning. In addition, while amateurs have a broad variety of tactics and solutions they can think of, a focus group allows the moderators to pick out certain themes to narrow down the scope to help generate more specific design solutions.
1.
-
Interviewees believe in the importance of exercise and attempt to follow a regular schedule
-
Interviewees are often motivated to workout by social media or influenced by friends
2.
-
Some interviewees have prior experience with fitness apps but are no longer users of said apps due to burnout
-
Most interviewees aim to develop habits and a sustainable fitness routine
3.
-
Many interviewees would prefer the services of a personal trainer but found them too expensive to engage
-
Thus interviewees look to online alternatives such as YouTube/Instagram influencers and fitness blogs.
-
The above approaches lack customizability and accuracy in the fitness guidance obtained

Fig 1. User Interviews in progress
Persona Creation
Using the information collected, we were able to create a persona, Keziah, to represent an aggregate of our target users; She is a fitness amateur who required guidance in her fitness journey but is unable to afford a fitness trainer.

Fig 2. Problem Statement and Persona
Initial Design Proposal
Using our research findings, we commenced ideations of several potential solutions and evaluating the feasibility of each. Taking develop a deeper understanding of IoT-enabled devices, predictive AI, and computer vision, we conducted background research to deepen our understanding and validate our assumptions regarding the application of said technologies.
Other inspirations included by Onyx Gym, Mirror Gym, and the Apple watch's gamified yet social fitness experience, we sought to combine these related products into one cohesive experience targeted at fitness amateurs new to the gym/working out.

Fig 3. Background Research 1

Fig 4. Background Research 2
1.
Interconnected Fitness Experience
-
Integrate wearables to gather fitness information
-
An AI that uses fitness information and goals to tailor unique workouts that prevent burnout
2.
Motivation: Social Experience & Gamified Fitness
-
Enable collaboration and competition between friends to spur them to complete their fitness journey togethe
-
Allow users to post their fitness progress on the app
3.
Personal Fitness Trainers: Expensive Good-To-Have
-
Exciting to have an AI trainer to save on cost while ensuring efficient and safe workouts.
-
Might lack human touch
Storyboard
Using the persona that we have created, we created a storyboard to describe our user's experience with our product - Move Mirror 1.0.
Fig 5. Storyboard and MoveMirror Concept
The MoveMirror Concept
MoveMirror was an experience designed to be portable, social, and gamified. Conceptually it is modelled after a personal fitness trainer, albeit one that is arguably less effective but on the flip side, more convenient and even cheaper in the long run. Hence its core functionalities include:
-
Social features such as competitive/collaborative Leaderboard and social feed
-
Personalized workout routines tailored, and constantly evolving to meet a user's fitness goals
-
Form correction via auditory nudges
-
Workout routines that adapt real-time to the user's performance/ability
We used Proto.io to create mid-fi prototypes in preparation for our user testing.

GIF 1.1 MoveMirror Smartphone App
Internal Usability Testing
We went on to do an internal usability test to pilot the mid-fi prototype to ensure there are no errors. We made used of physical tools and roleplay to simulate the smart mirror and the AI functionalities. We used the pilot testing as an opportunity to modify parts of the product experience we found to be awkward. Below is the video of the usability test in action.
Vid 1. Usability Test Video Demo
Mid-Fidelity Prototype
We used Proto.io to create mid-fi prototypes in preparation for Usability testing.

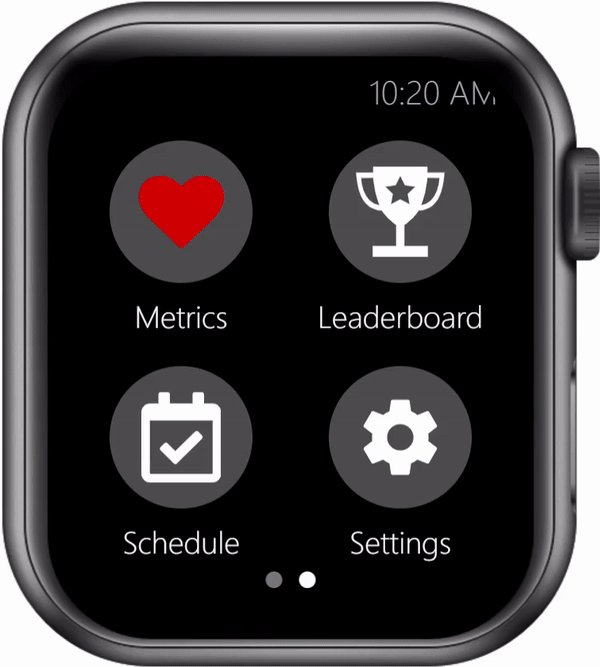
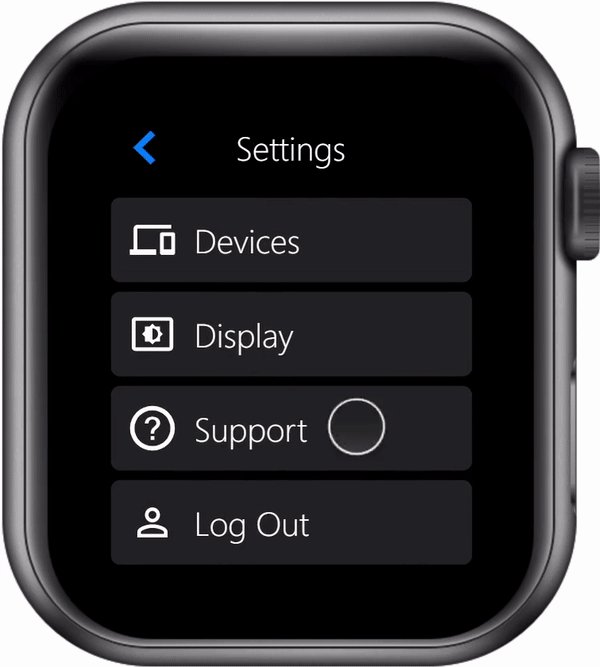
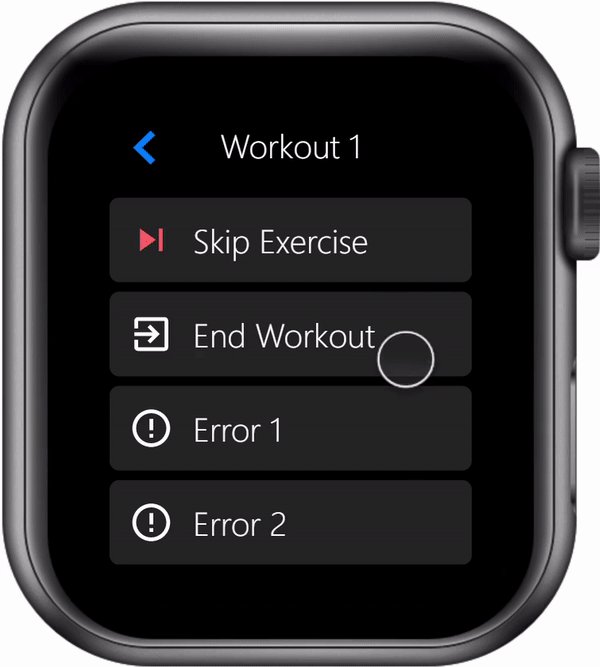
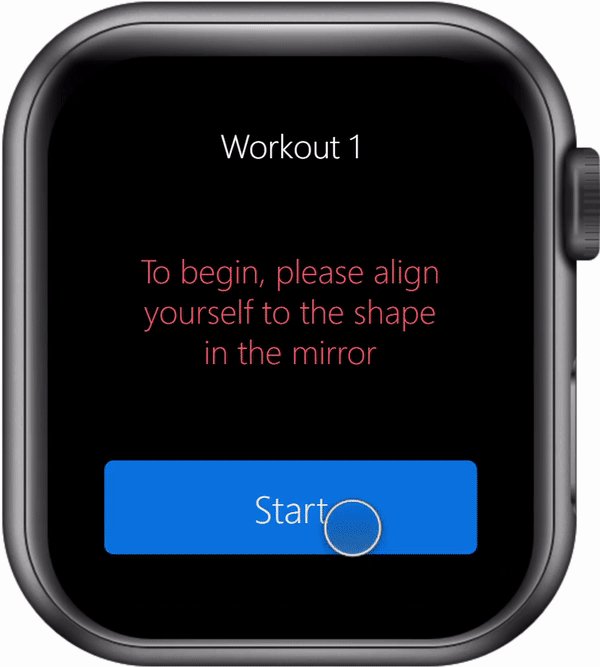
GIF 1.2 MoveMirror Apple Watch App

GIF 1.3 MoveMirror Smart Mirror
Usability Test Results
After refining all the prototypes, we invited the same 5 participants from our interview to test out prototype.
1.
-
Users all expressed they would be very willing to use the product both privately and publicly - High social acceptibility
-
Product seen as "cool" and "high-tech"
2.
-
The original size of the mirror was highlighted by many participants as too small
-
Concerns that participants have to stand far away in order to fully see themselves in the mirror
-
Interviewees also expressed concern of the mirro's portability and means to position it in the right angle for use
3.
-
Users were unclear where the audio was coming from - the smartphone app or the mirror.
4.
-
Users wanted key metrics to be included in the app for evaluating progress.
-
Users also wanted a dashboard so that they can see their daily progress
5.
-
Mixed reactions from users about the social media feed
-
Some felt that posting fitness progress was inspiring and encouraging while others thought it encouraged toxic positivity
6.
-
Users suggested features that they hope can be implemented such as collaboration - "working out together", and diet recommendations
-
"If the mirror is too far you cannot really see what you are doing"
-
"In order to see yourself, you’ll need to be pretty far from the mirror"
-
"Why are there controls on both the smartwatch and phone? What controls what? Are there speakers on the mirror?"
Revisions and Improvements
Taking into account the feedback of participants with respect to point 2, 3,4, 5, and 6, we made revisions to our app accordingly:
2.
-
Increased the size of the mirror while retaining its portability through the use of a foldable 2 x 3 15 inch mirror.
-
Added a mounting solution that allowed the mirror to be attached to different surfaces
4.
-
Build a dashboard with cards to depict different metrics to showcase user's progress
-
Designed to be glanceable
-
Included more commonly used metrics for users to track their fitness progress
6.
-
We didn't include the suggested features in Move Mirror 1.0 as it requires more research and design. As such, we hope to bring it into Move Mirror 2.0.
3.
-
Clarified that the audio came from the smartphone/earbuds
-
Changed all volume controls from "Mirror Volume" to "Workout Volume"
5.
-
Moved the social feed to a less noticeable area on the app so that users still have the affordance to post their progress if they want to.
-
Removed likes to remove social comparison among users
Final Design Proposal and Prototype
After further modifications and refinement, we produced a number of videos. Once which demonstrates how the three interfaces of smart mirror, smartwatch and smartphone work would work in unison during a workout, each complementing the overall workout experience. While the other videos accounts for possible error states during the above workout.
Accompanying this was a design proposal that documented this design process and presentation slides stylized as a 'pitch' for our final presentation.
I received an 'A+' grade for this module.
Vid 2. Full MoveMirror Product Demo
Vid 3. MoveMirror Error States and Error Correction
Fig 6. Final Presentation Slides
Reflection and Redesign
To conclude this project, I've added a reflection that ruminates on the feasibility and product-market fit of MoveMirror and other concerns adjacent to design.
However, not being the lead UX/Visual Designer of this project, some of my views on the visual design and overall user flow was not incorporated into the final Prototype. Believing that there was still space for improvement in addition to porting the MoveMirror prototype to a more widely used design tool, I've taken this opportunity to re-design MoveMirror in Figma.
View the web version here.





















